TypeScript-Tipps: Funktionen überladen
Heute soll es um das Überladen von Funktionen gehen, das in JavaScript nativ nicht unterstützt wird. Der Beitrag geht kurz auf das Konzept des Überladens ein und zeigt anschließend, wie es in TypeScript funktioniert.
TypeScript bietet enormes Potential, Programmierfehler bereits während der Entwicklung zu entdecken. Es ist damit klar das bessere JavaScript. In der Reihe TypeScript-Tipps sollen einzelne Features der Sprache in den Fokus gesetzt werden.
Heute soll es um das Überladen von Funktionen gehen, das in JavaScript nativ nicht unterstützt wird. Der Beitrag geht kurz auf das Konzept des Überladens ein und zeigt anschließend, wie es in TypeScript funktioniert.

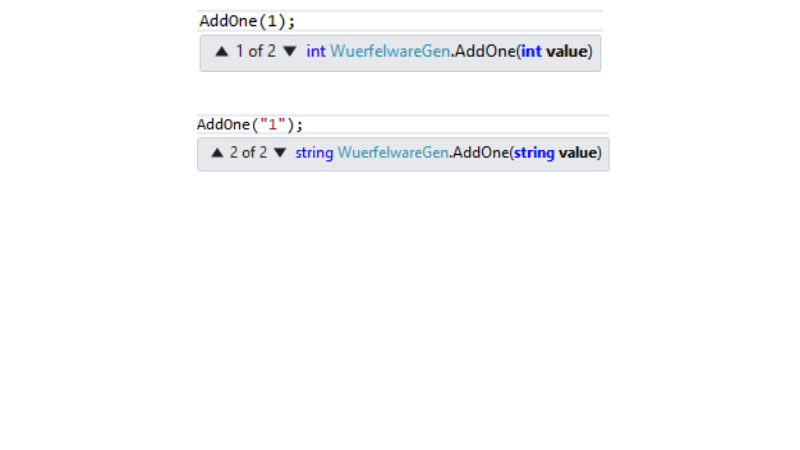
Überladen von Funktionen am Beispiel erklärt
Das Beispiel mit Fehlerpotential in JavaScript implementiert
Wie TypeScript das Überladen sicherer macht
Zusammenfassung
Wir haben gelernt, wie sich in TypeScript überladene Funktionen deklarieren lassen. Dazu haben wir das TypeScript-Feature Function Types verwendet, welches dem Überladen von Methoden in typisierten Sprachen nahe kommt.
Die Vorteile von Function Types sind:
- es können Signaturen von Funktionen festgelegt werden, die für eine Funktion unterstützt werden
- während der Entwicklung wird eine Typprüfung für übergebene Werte und die Verarbeitung der Rückgabewerte durchgeführt
- die Autovervollständigung zeigt die Liste aller erlaubten Signaturen einer Funktion an
Damit lässt sich zahlreichen Laufzeitfehlern vorbeugen. Wir haben außerdem gesehen, dass die Syntax denkbar einfach ist und damit nichts gegen einen Einsatz im nächsten Projekt spricht.
Happy Coding!